Web Project Workflow
Your website serves as a crucial marketing tool. When it comes to a website or landing page redesign, a data-driven and user-centered approach is highly recommended. While there is no one-size-fits-all approach to web strategy, we recommend breaking this into four stages, as each stage contributes to the overall success of the project and brings the focus back to the user.
Research & Discovery
Review analytics, existing content and user research.
Your analytics audit is an informative component of the research and discovery phase. It helps identify web performance and any trends in your data, such as traffic to your top-performing pages and audience definition.
Questions to consider when analyzing your data include:
- How are users interacting with your site?
- What device are they using?
- What search terms are being used?
- Who visits your site most?

Holding a project kickoff meeting, or an intake meeting with your stakeholders, is a great opportunity to discuss:
- Goals & key performance indicators (KPI’s) of the project
- Defined audience(s)
- Relevant timelines
- Assigned roles and responsibilities
Sharing findings from the Analytics Audit in this meeting can also inform the goals & KPIs.

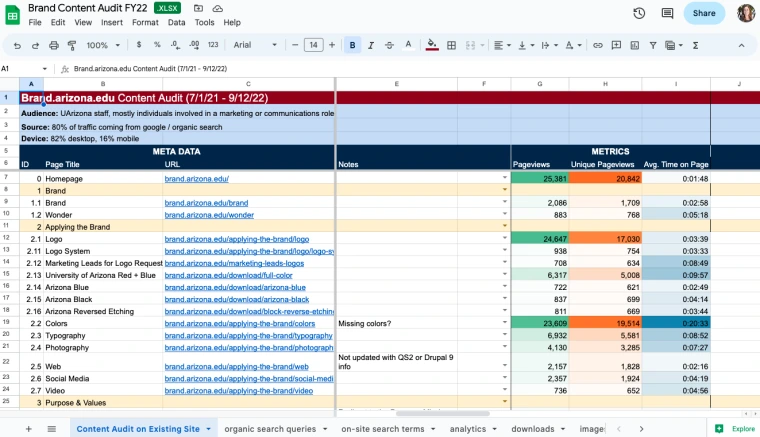
If you are redesigning a website or a section on your site, a content audit is a great tool to take inventory of your existing content.
A content audit will help you determine:
- What can be updated or removed
- What content gaps exist
- Whether or not your content aligns with your key audiences
For existing websites, a thorough content audit would include reviewing each page and making note of necessary updates; outdated copy, rankings or imagery, as well as deletions or additions. If you do not have an existing website, we suggest creating a content outline to identify necessary inclusions.

User research, and UX testing, in this discovery phase can inform you about how users are currently engaging with your website and what pain points they may have, creating baselines for the project. These findings will also inform the content, design and functionality of the redesign.
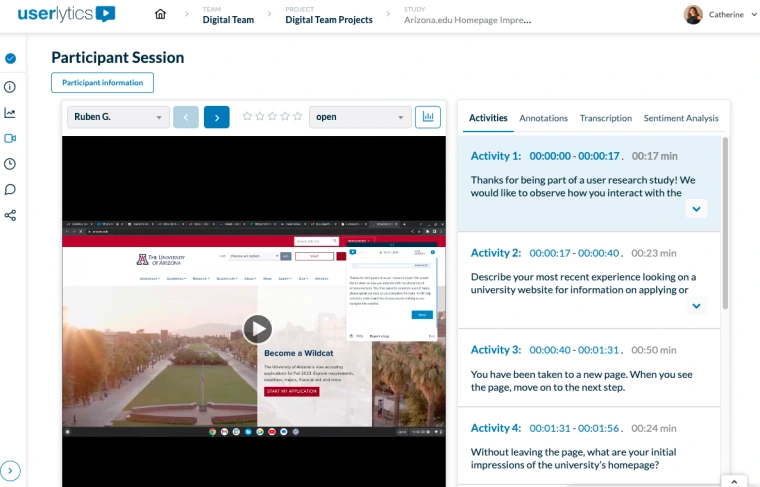
Userlytics
To facilitate this process, the Web Experience Team leverages Userlytics, an enterprise user testing platform, to perform a variety of usability tests. If you’re interested in signing up for testing on Userlytics or accessing the user testing templates, visit the Web Tools & Resources page.
“Analytics will tell you what your users are doing, Usability Testing tells you why they’re doing it.”

Content
Outline and map content to your site, page-by-page.
Information Architecture (IA)
Creating a solid navigation structure (primary nav, secondary nav, etc.) is essential for the success of your website or landing page. To best serve your audience, remember to organize the IA and overall sitemap around the user’s needs, not your department's needs, making it easy find the content they’re looking for.
There is a free collaborative whiteboard service, Miro, that is a great resource for creating IA.
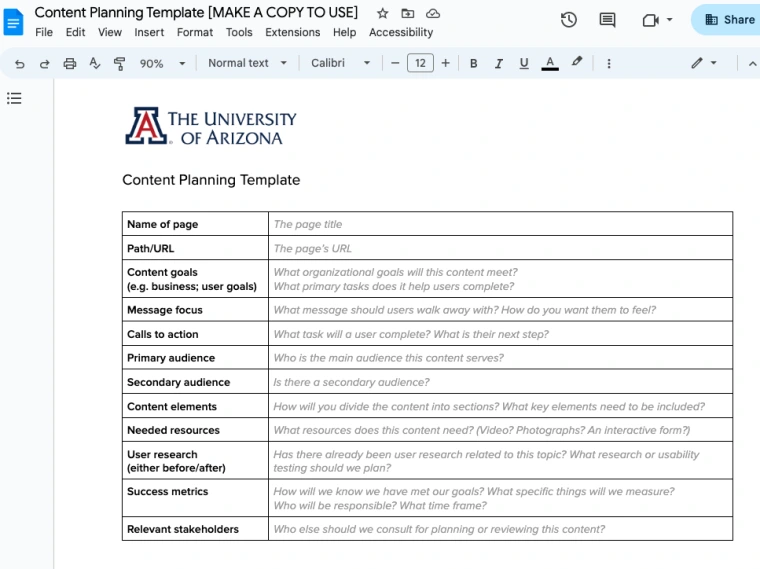
Content Development
Creating a content outline helps ensure that your content is aligned with your goals and your key audiences, while also influencing the overall design of each page.
For best practices on website copy, such as making the content skimmable, visit the Quickstart 'Writing for the Web' page.

Design
Create wireframes and/or prototypes for key pages.
Design Process
The design process is a crucial part of web development that focuses on the user's satisfaction by improving the usability, accessibility and overall interaction with a digital product. It examines the needs, preferences, and pain points of users through research and analysis.
This process often involves creating wireframes, which are basic skeletal layouts of the user interface, to establish the structure and flow of the design. These wireframes are then iteratively refined based on user feedback and testing so that the final design aligns with user expectations and goals. Ultimately, the design process concludes with the creation of high-fidelity design mock-ups that represent the final visual and interactive appearance of the product, providing a blueprint for developers to follow during implementation.
This iterative approach, from wireframes to high-fidelity designs, helps ensure that the end product delivers an exceptional user experience.
Development
Site building and testing of the product.
Site Building
Once the content and design have been approved, it's time to move on to development. This stage involves building the site and implementing all the features and functionalities discussed during the project kickoff meeting.
As a Drupal campus, we recommend utilizing Quickstart, or requesting an Arizona Site, as this framework is accessible, flexible and highly customizable, with security and University branding built in.
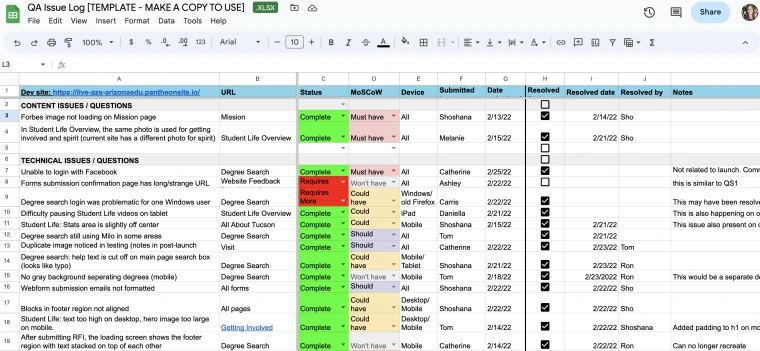
QA Testing
Quality assurance, or QA testing, is done prior to launch and immediately after to ensure your design and functionality appear as expected. The goal here is to try to “break” your site, by looking for broken links, unresponsive design, etc.
This is most effective when a variety of people can help test - students or colleagues who have never seen the site before will have fresh eyes on the content and be able to navigate the site without bias. This can be just as helpful as your project lead testing the site!
Common QA tasks:
- Double check all links open the correct page
- Test responsiveness by navigating the site on mobile, tablet and desktop
- Ensure redirects are working
- Ensure metadata is in place

Iterating & Measuring Success
Your website is live! What now? After launch:
- Monitor analytics to track your website's performance and user engagement
- Revisit the goals and KPIs identified in your Project Kickoff meeting
This quantitative data, combined with the qualitative feedback from user research, will inform iterative improvements to the site over time. By following the four stages in this workflow, you can ensure that your website or landing page redesign is a success, meeting the needs of your audience and driving the results you want.

